Opening a message from a form button using JavaScript
This topic describes the VWorks-defined JavaScript function, DisplayAsyncMessageBox(), which can be called from a script that is run from a button on a form. For example, this function could be called from a script in the Run Specified Script button or the Pushbutton control on a form before running the specified protocol.
DisplayAsyncMessageBox()
Calling DisplayAsyncMessageBox() displays a message dialog box with an OK button, as the following example shows.
 |
The call returns immediately and does not wait for the user to press the OK button.
Parameters
• Text string. Required. The text to display in the message dialog box.
• Text string. Required. The caption at the top of the message dialog box.
• String. Optional. A string specifying the icon to be displayed in the message dialog box.
The only options for this third string are:
String option | Icon displayed |
|---|---|
"error" | Error icon  (white X on red circle) (white X on red circle) |
"warn" or "warning" | Warning icon  (black ! on yellow triangle) (black ! on yellow triangle) |
"info" or "information" | Information icon  (white i on blue circle (white i on blue circle |
Examples
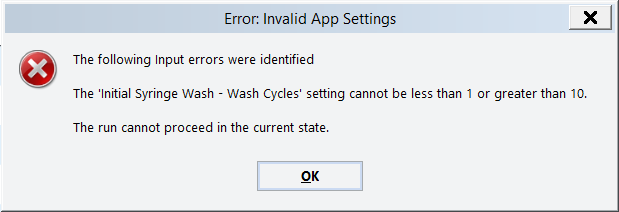
DisplayAsyncMessageBox("The Experiment ID must be set to a valid experiment.","Form Error","error")
The following figure shows the resulting message dialog box.
 |
DisplayAsyncMessageBox("To prevent potential injury, keep clear of the device while it is in motion.","Warning","Warning")
DisplayAsyncMessageBox("Please wait. The run will begin in a few seconds.","Form Information","")
Related information
For information about... | See... |
|---|---|
Creating or editing a form | |
Controls under General Controls in the Form Designer window | |
Form properties in the Form Designer window | |
Creating a basic protocol | |
Working with JavaScript |